빨간색 네모 그리기
아이폰에서
가로 100px,
세로 100px
빨간색 네모를 그리는 방법입니다.
Xcode를 켜고 새 프로젝트를 만든 뒤
그대로 따라해 보세요~😄😄

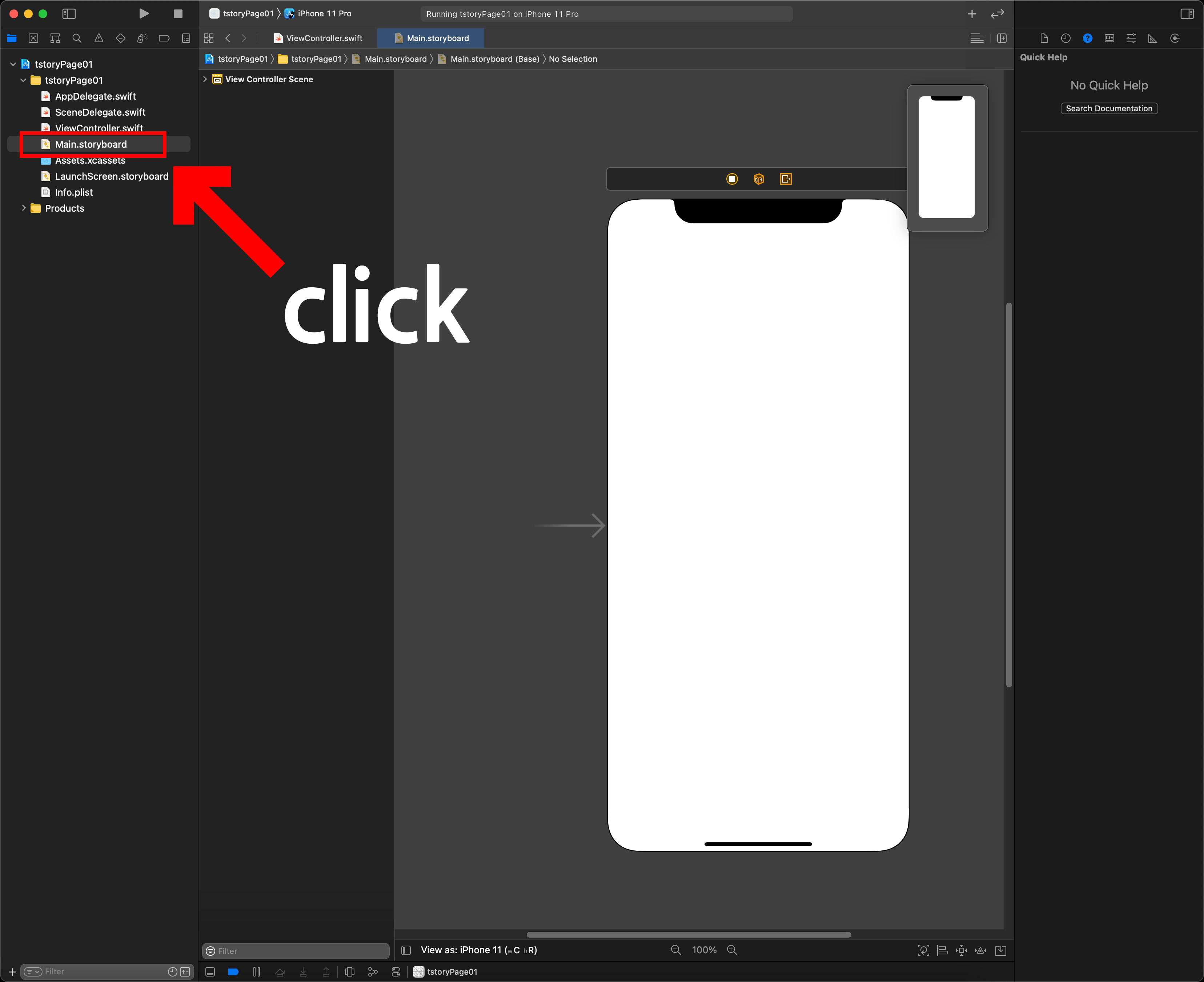
1. Main.storyboard 파일을 엽니다.

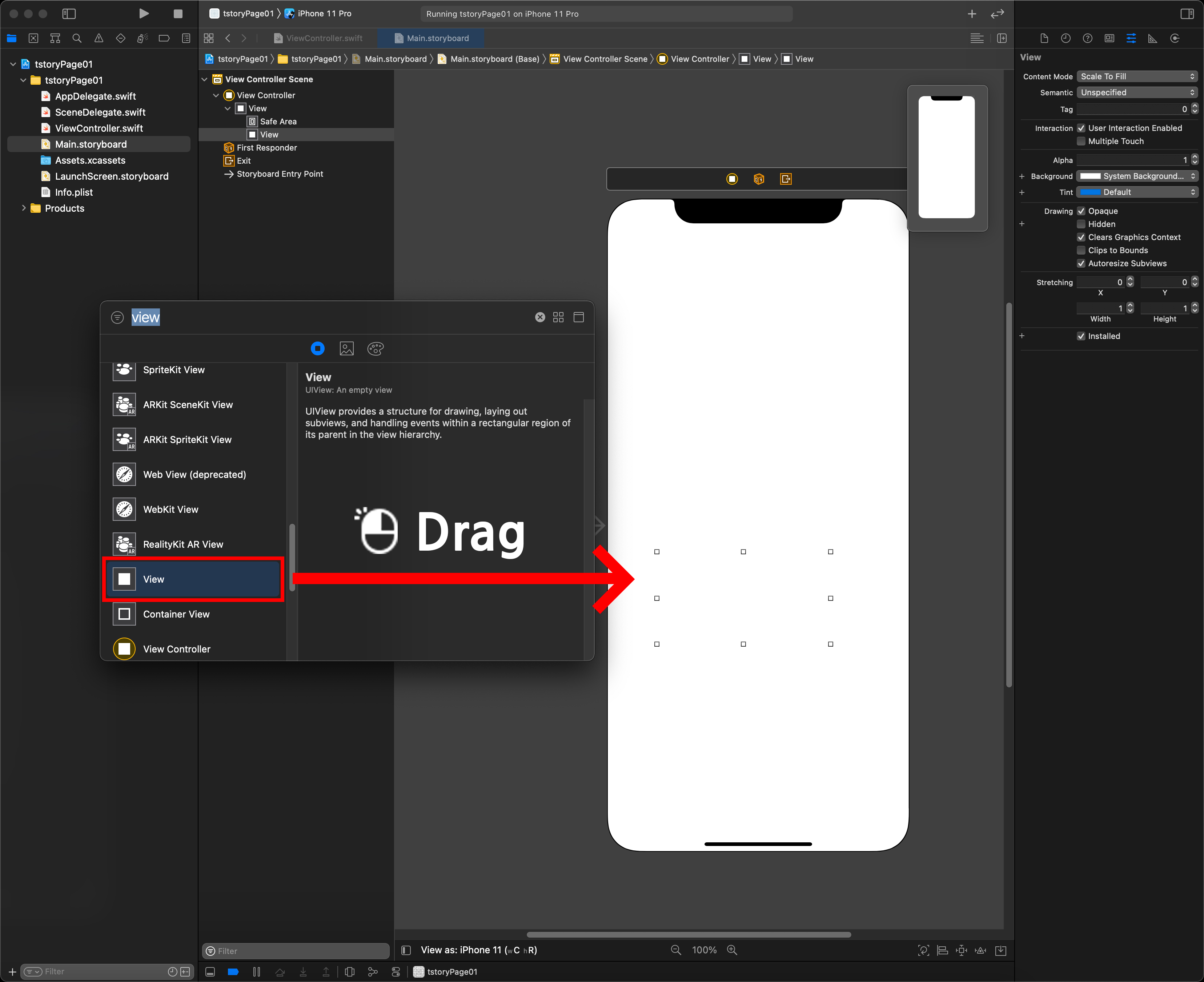
2. Command + Shift + L 키를 누릅니다. 그러면 새 팝업창이 하나 뜹니다.

3. 빨간색으로 테두리 쳐진 Objects 라고 씌어진 부분을 클릭한 뒤 view 라고 입력합니다.

4. 스크롤을 내려 View 라고 적혀있는 영역을 찾습니다.

5. View라고 적혀있는 영역을 드래그해서 아이폰 처럼 생긴 화면에 끌어다 놓습니다.

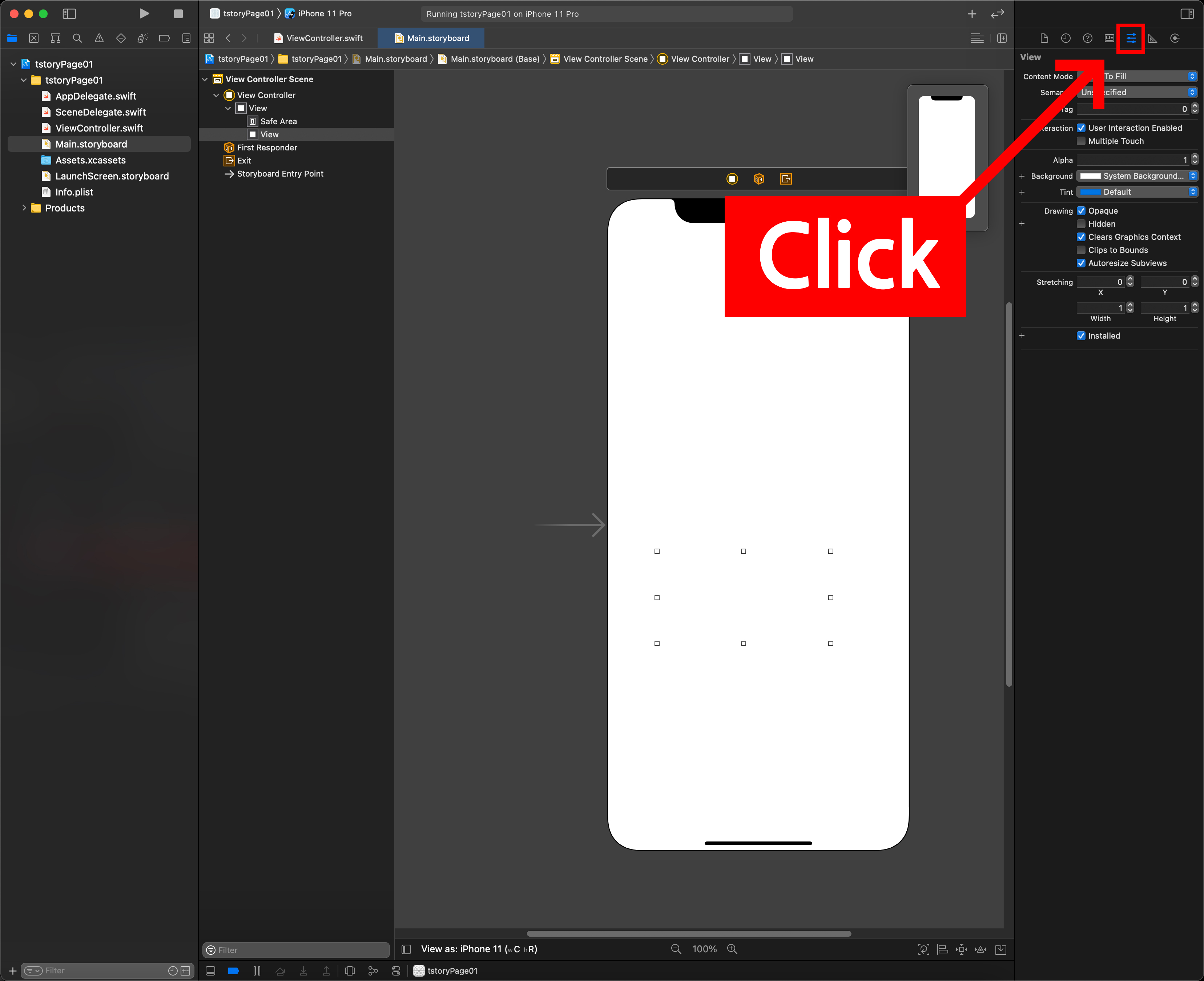
6. 가로 라인이 3개 있는 부분을 클릭합니다.

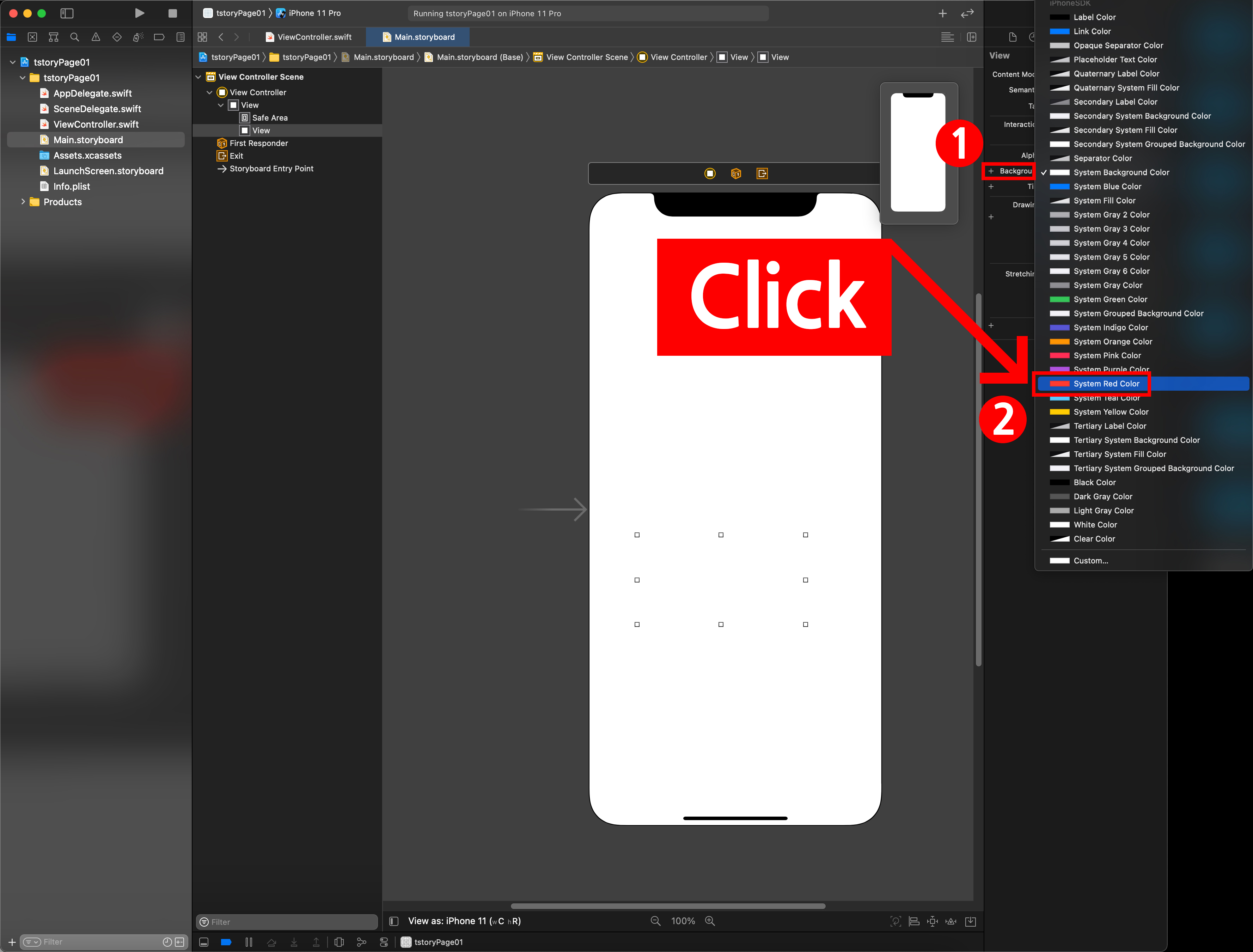
7. + Background 영역을 클릭하고 System Red Color 를 클릭합니다.

8. 드디어 빨간 네모가 생겼습니다~~ 😄

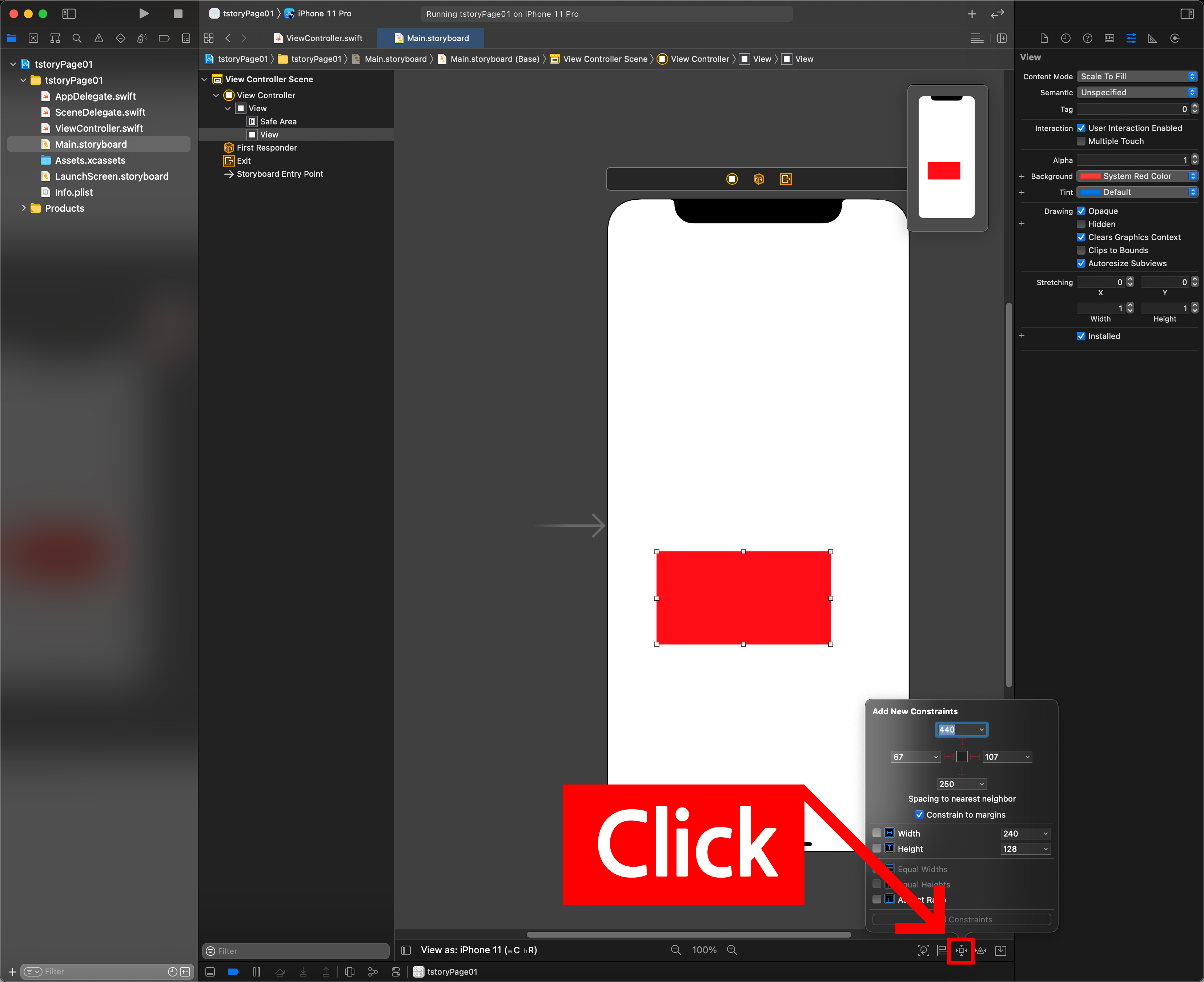
9. 더하기 모양 같은 영역을 클릭합니다.

10. Width를 100, Height를 100으로 입력합니다.

11. Add 2 Constraints 영역을 클릭합니다.

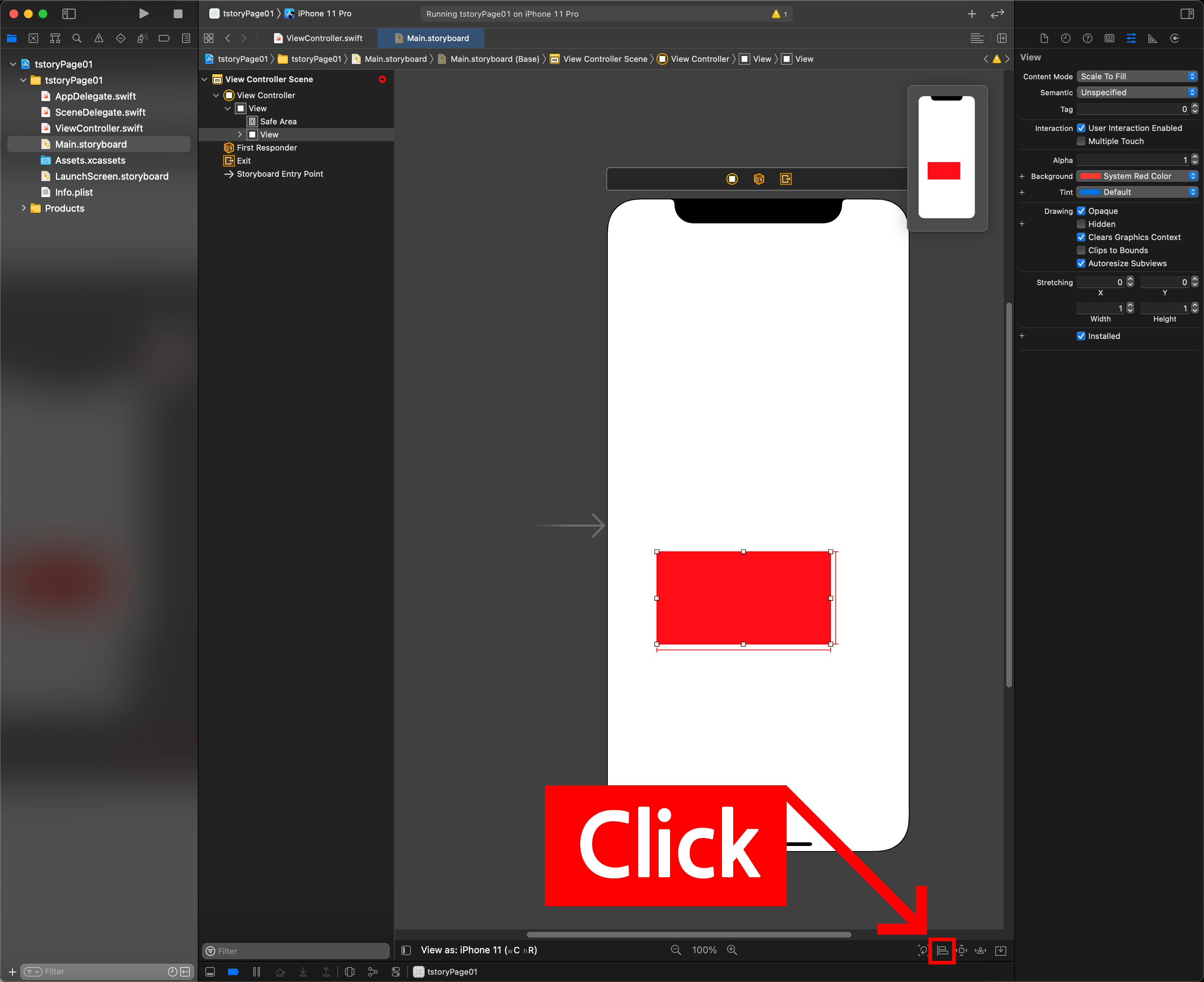
12. 그래프 모양 처럼 생긴 영역을 클릭합니다.

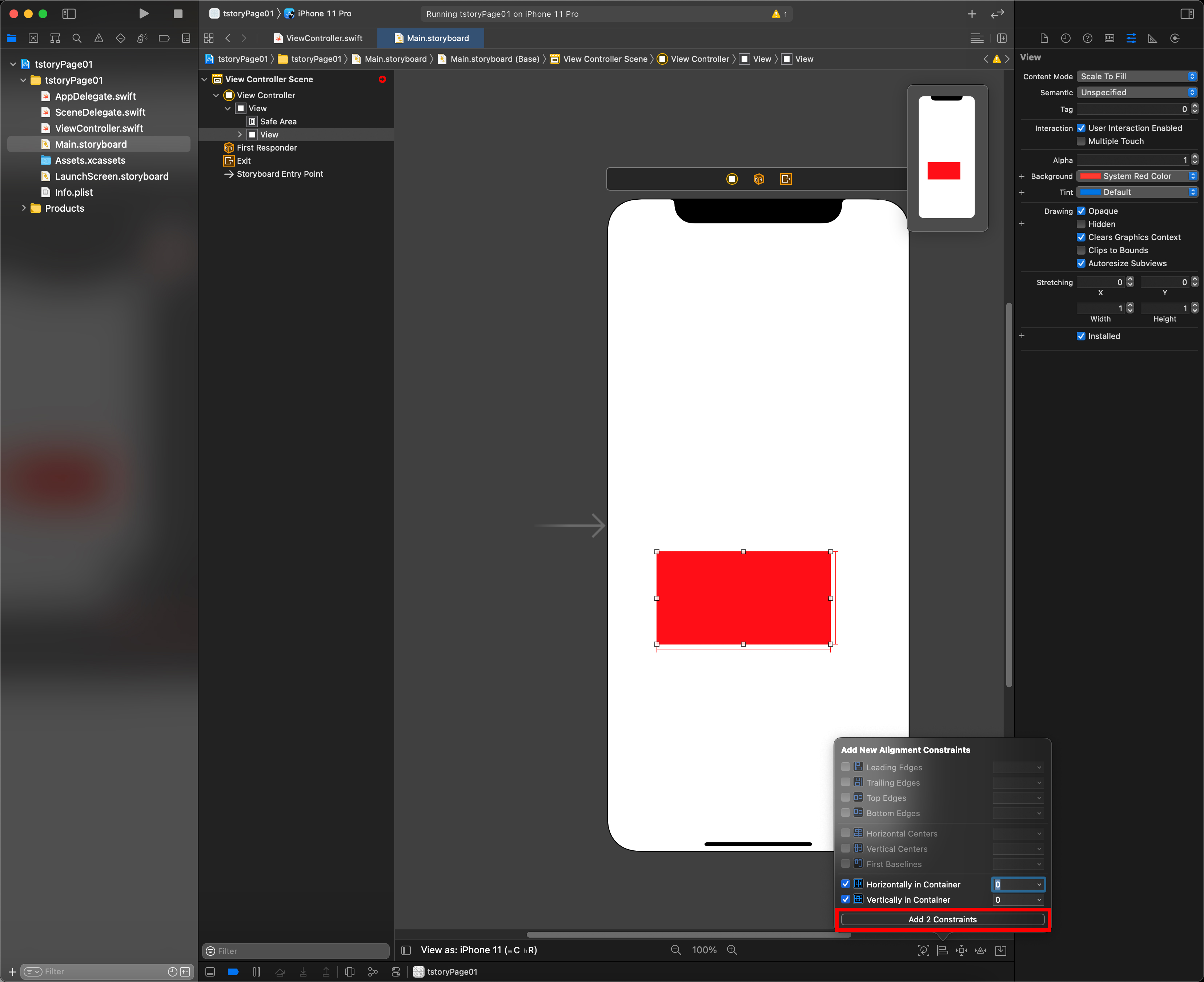
13. Horizontally in Container 영역과 Vertically in Container 영역을 클릭합니다.

14. Add 2 Constraints 버튼을 클릭합니다.

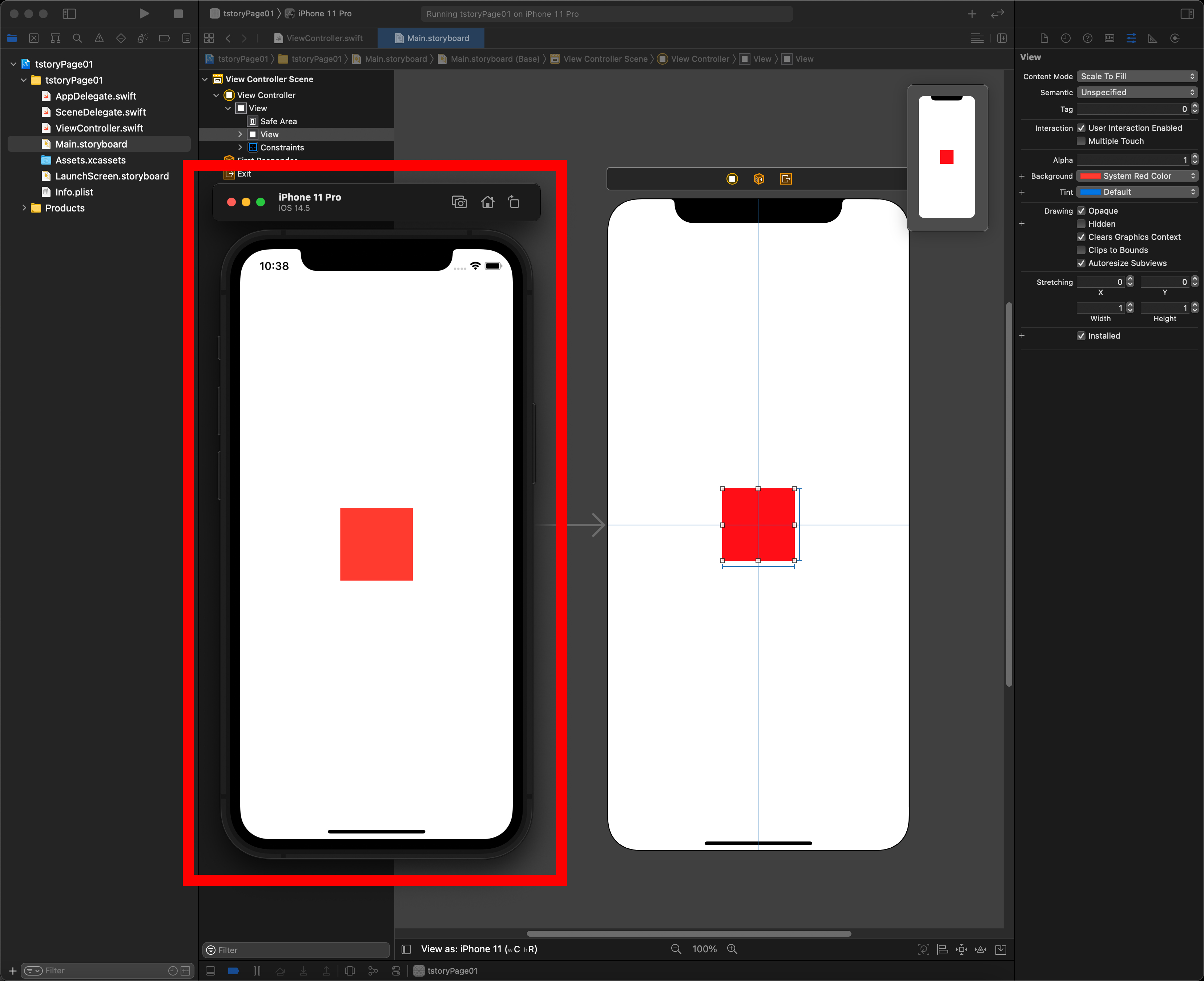
15. 아이폰 중앙에 100 X 100 사이즈로 된 빨간색 네모가 생겼습니다.

16. 화살표 처럼 생긴 버튼을 클릭합니다.

17. 아이폰이 떴습니다. 그리고 100 X 100 빨간 네모가 생겼습니다. 😄

고생하셨습니다! 😄😄😄😄😄